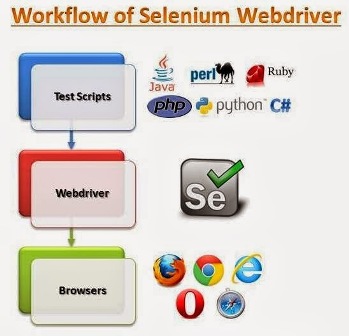
Webdriver is a platform and language-neutral interface that allows you to program or script, and control the behavior of a web browser. The WebDriver API is primarily intended to allow developers to write tests that automate a browser from a separate controlling process, but may also be implemented in such a way as to allow in-browser scripts to control a possibly separate browser.
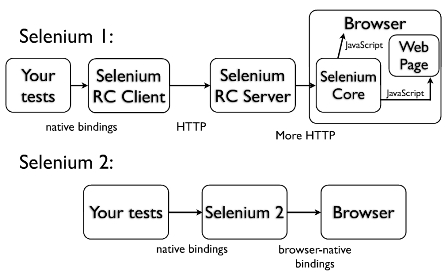
Selenium Webdriver(Selenium 2) has successfully overcome the limitations of Selenium RC(Selenium 1) by Integrating simple Webdriver API .
i.e., Selenium 1.0 + WebDriver = Selenium 2.0

Goals of WebDriver
WebDriver is designed and developed to provide a simpler, more concise programming interface and to better support dynamic web pages where elements of a page may change without the page itself being reloaded. WebDriver goal is to supply a well-designed object-oriented API that provides improved support for modern advanced web-app testing problems.

Usage
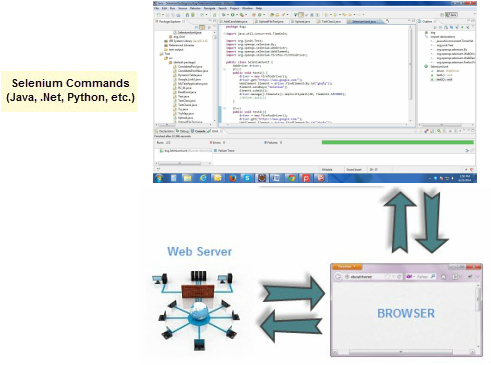
Unlike Selenium RC, there is no need to start the Selenium server every time. It depends on how the Selenium Webdriver is used. If browser and tests will all run on the same machine, and the tests only use the WebDriver API, then there is not need to run the Selenium-Server, WebDriver will run the browser directly.
There are some reasons though to use the Selenium-Server with Selenium-WebDriver.
- When Selenium-Grid is used to distribute your tests over multiple machines or virtual machines (VMs).
- When there is a need to connect to a remote machine that has a particular browser version that is not on your current machine.
- When Java bindings are not used(i.e. Python, C#, or Ruby) and would like to use HtmlUnit Driver.

Advantages of WebDriver
WebDriver is a clean, fast framework for automated testing of Webapps. It takes a different approach to solve the same problem as Selenium. Rather than being a JavaScript application running within the browser, it uses whichever mechanism is most appropriate to control the browser. For Firefox, this means that WebDriver is implemented as an extension. For IE, WebDriver makes use of IE's Automation controls. By changing the mechanism used to control the browser, we can circumvent the restrictions placed on the browser by the JavaScript security model. In those cases where automation through the browser isn't enough, WebDriver can make use of facilities offered by the Operating System. It was one of the first Open Source projects to bring browser-based testing to the masses, and because it's written in JavaScript it's possible to quickly add support for new browsers that might be released.



