
Iat Ieong
1 Year Ago
Introduction
Building cross-platform mobile apps traditionally would mean that one has to know Java (for Android), Objective C (for iOS), and C# or Visual Basic (for Windows Phone). Since each platform uses a different programming language and has unique platform specific functions, it's nearly impossible for them to share a common codebase. If I were to develop an app that would run on iOS, Android, and Windows Phone, chances are that I would have to create three separate apps, one for each platform, and have to maintain three different codebases. Yucks! Can the “write once, run everywhere” approach be applied on cross-platform mobile app development?
What about PhoneGap?
PhoneGap is an open source framework for building cross-platform mobile apps. It was specifically created with the idea of “write once, run everywhere” in mind. It enables one to build cross-platform mobile apps using web technologies (HTML5, JavaScript and CSS) that are platform independent, yet are able to access native hardware features (i.e. camera, accelerometer, contacts, etc.) via its JavaScript API. While that sounds great in theory, it falls short in practice as many developers experienced performance issues with their hybrid apps. One of the major complaints about hybrid apps is the subpar user experience; hybrid apps are sluggish and often don’t feel native. This is not to say it's not possible to build hybrid apps that are native-like and have slick performance, however, developers might end up spending the majority of their time tweaking their apps rather than doing actual development. One might find issues in one platform but not another, and fixes that would work for one platform may not work for another. From experience, the idea of “write once, run everywhere” can hardly apply when building hybrid apps using PhoneGap.
Steroids.js
The folks at AppGyver sure felt the pain in hybrid app development. As much as they would like to embrace HTML5 to develop mobile apps, they were hit with the many aforementioned problems that often plagued PhoneGap apps. They decided to take matters into their own hands and they built the Steroids framework. Using PhoneGap at its core, Steroids was built to improve upon two areas: performance and developer ergonomics.
Performance
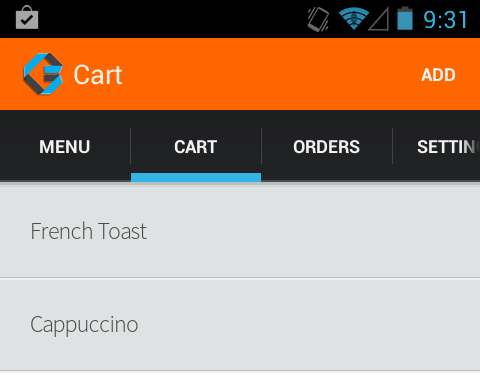
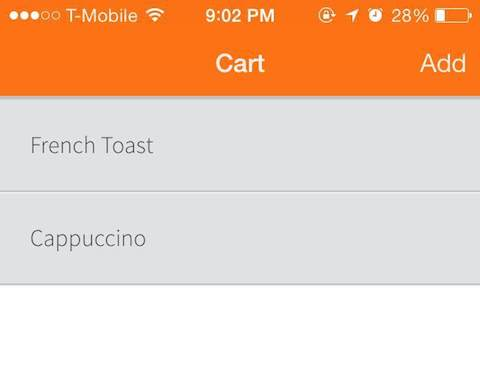
Steroids tackles the performance issue by providing access to native UI components such as native navigation bar, tab bar, and animations.




Configuring an app to use the native UI components is simple. For example, to enable the tab bar, simply set steroids.config.tabBar.enabled to true in /config/application.coffee in your project folder.
steroids.config.tabBar.enabled = true
Next, declare the tabs, as an example, the following declarations will generate a tab bar with four tabs: Menu, Cart, Orders, and Settings.
steroids.config.tabBar.tabs = [
{
title: "Menu"
icon: "icons/text-list.png"
location: "http://localhost/views/menuItem/index.html"
},
{
title: "Cart"
icon: "icons/shopping-cart.png"
location: "http://localhost/views/cartItem/index.html"
},
{
title: "Orders"
icon: "icons/briefcase.png"
location: "http://localhost/views/orderItem/index.html"
},
{
title: "Settings"
icon: "icons/gear.png"
location: "http://localhost/views/settingItem/index.html"
}
]


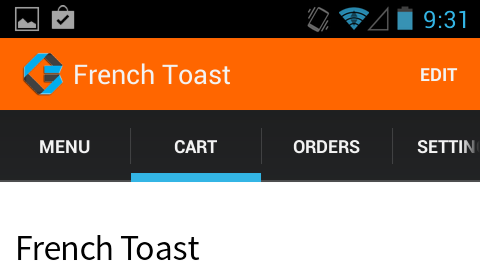
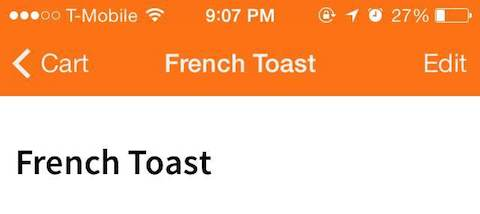
With Steroids, each page or view is displayed on its own webview, you no longer need to put the entire app on a single HTML file and have it entirely loaded in a single webview. Each page or view has its own webview and can be push into the native view stack. When a view is pop, memory is reclaimed. The result is more effective memory management.
To push a view, first initiate a Steroids webView object for your html page:
var webView = new steroids.views.WebView("someView.html");
, and then make the following call to push the webview into the view stack:
steroids.layers.push(webView);
to remove the topmost view from the navigation stack, simply call pop() on steroids.layers:
steroids.layers.pop();
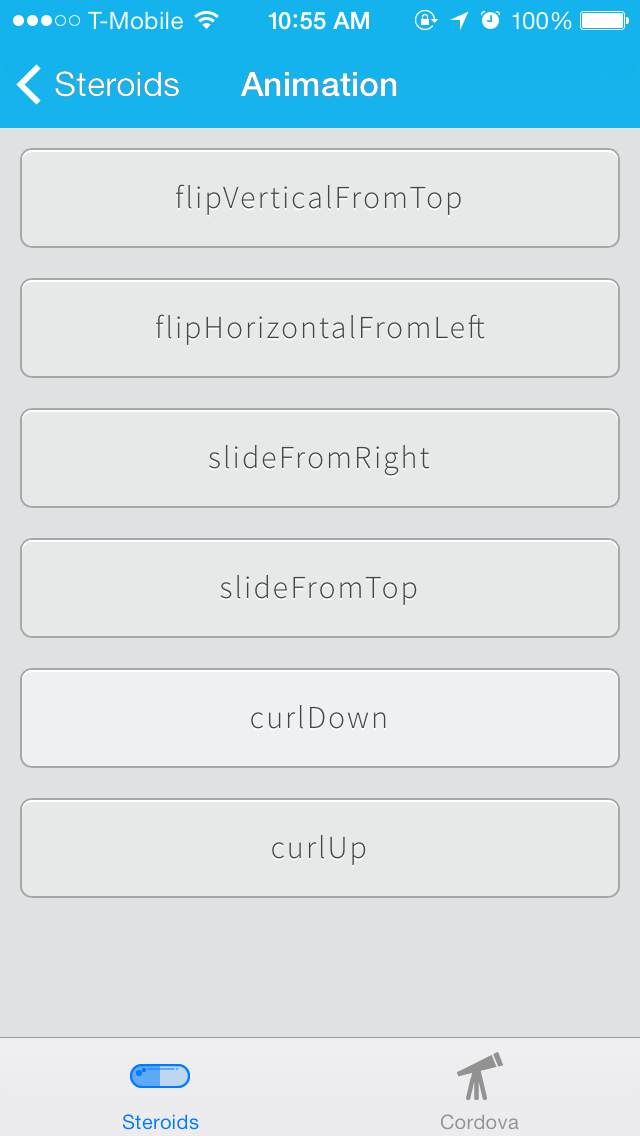
Steroids uses native animation for view transition, giving users a fast and native experience.
On iOS, you can also trigger native transition animation without view transition. To use native animation, first declare and instantiate a steroids.Animation object with your transition style of choice (i.e. “fade”)
var fade = new steroids.Animation("fade");
, and then call perform() on your steroids.Animation object:
fade.perform();
The following are valid transition styles:
- fade: Dissolves the layer for the duration.
- curlUp: Curls the layer up from the bottom.
- curlDown: Curls the layer down from the top.
- flipVerticalFromBottom: Flips the layer around its horizontal axis from bottom to top.
- flipVerticalFromTop: Flips the layer around its horizontal axis from top to bottom.
- flipHorizontalFromLeft: Flips the layer around its vertical axis from left to right.
- flipHorizontalFromRight: Flips the layer around its vertical axis from right to left.
- slideFromLeft: Slides the layer from left to right.
- slideFromRight: Slides the layer from right to left.
- slideFromTop: Slides the layer down from top.
- slideFromBottom: Slides the layer up from bottom.
You can also pass in additional parameters for your steroids.Animation object to further customize the transition animation, click here for more details.
The steroids.Animation API is currently available on iOS only. To see it for yourself, simply download the AppGyver Scanner app from the App Store to your iDevice, and then scan the QR code on this page to try out the KitchenSink demo app.

Developer Ergonomics
Data
Steroids provides an easy way for mobile app to interface with data that are in the cloud or stored locally on device. With a simple command, CRUD scadffold for an object entity can be generated.
$ steroids generate bb-scaffold
Generates an Backbone.js CRUD scaffold to work with a REST-API.
$ steroids generate ng-scaffold
Generates an Angular.js CRUD scaffold to work with a REST-API.
$ steroids generate ng-sql-scaffold
Generates an Angular.js CRUD scaffold that uses Peristence.js and WebSQL as a backend, with an option to switch to Cordova's SQLite plugin.
Steroids can also generate resources for use with local data that is stored in a JSON format:
$ steroids generate ng-resource
Generates an Angular.js resource that uses local data.
On iOS, CouchDB database and TouchDB database can also be used:
$ steroids generate ng-touchdb-resource
Generates an Angular.js resource that syncs data in an external CouchDB database with a local TouchDB database. (iOS-only)
Since Steroids structures the hybrid app using a MVC approach, the above commands automatically generate the model, view, and controller for your object entity resource.
Using the steroids generate ng-scaffold command, for a resource named car, the following files will be created:
- app/controllers/car.js
- app/models/car.js
- app/views/car/index.html
- app/views/car/show.html
- app/views/car/edit.html
- app/views/car/new.html
- app/views/layouts/car.html
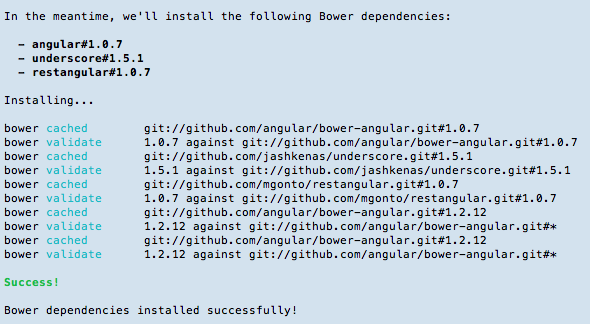
You also would not have to worry about dependencies. For example, JavaScript libraries such as backbone.js or angular.js are automatically included in your project when needed. Steroids uses Bower package manager to manage dependencies. The required resources will automatically be downloaded and included in your project.

Working with data on a hybrid app has never been easier!
Simple on-device Debugging
Mobile devices can be connected wirelessly for testing/debugging simply by scanning a QR code using the AppGyver Scanner app, available in App Store. With a push of a button, your app is recompiled and automatically pushed to all connected devices. This allows you to connect an array of devices, Android and iOS, phones and tablets, and see changes pushed instantly to all these devices! Gone are the days of recompiling the app and downloading to test devices one device at a time. This feature is a great time saver and one of the best features of Steroids in my opinion, making cross-platform device testing/debugging less tedious and actually enjoyable!
Type in the following command to start up the Steroids server
$ steroids connect
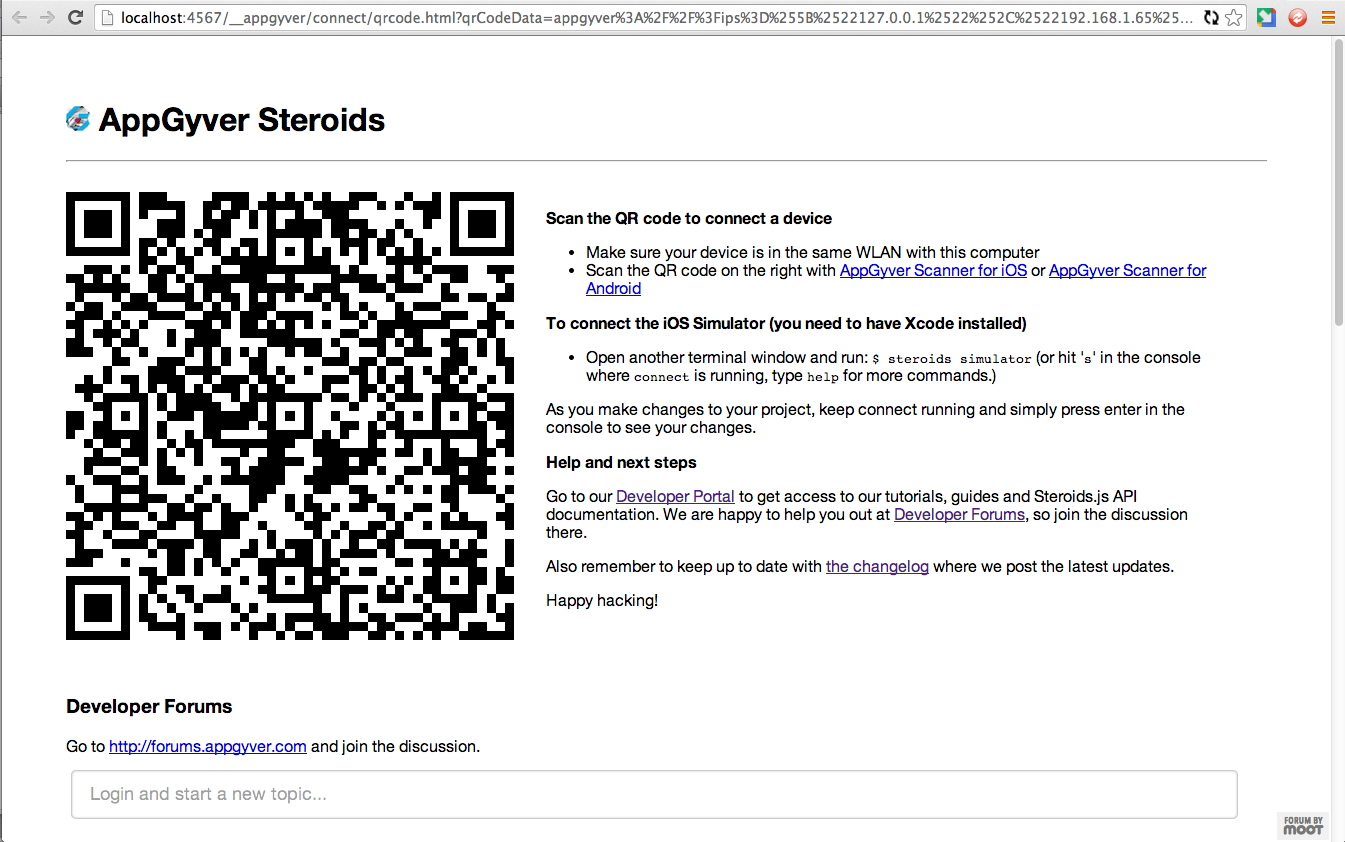
To connect mobile devices for debugging, use the AppGyver Scanner app on your mobile devices and scan the QR code that is displayed on the browser window

To recompile the app and push the latest changes to connected devices, simply hit [enter] on terminal.

Distribution
Building an app for ad-hoc distribution or for distribution at the App Store and Google Play is also very simple with AppGyver Cloud Services.
Type in the following command in terminal, and Steriods will build and package your app and deploy to AppGyver Cloud.
$ steroids deploy
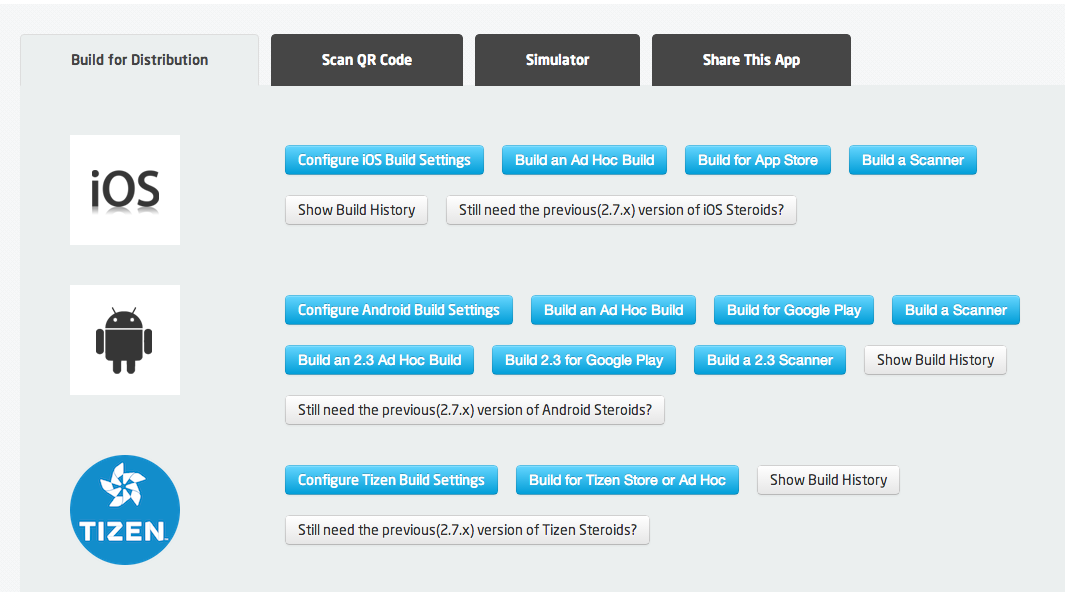
Log in to AppGyver Cloud from your web browser, you will find a list of you apps. Simply configure the build settings, and you can generate a build for Android, iOS, or the Tizen platform with a push of a button.

Conclusion
With Steroids, it is now easy to build hybrid apps that are indistinguishable from fully native apps. Steroids does all the "dirty" works, so that app developers can focus on building great apps that are functional and beautiful. With all the niffy features it provides, hybrid app development becomes very effective with Steroids.




