
Vamsi Kosuru
1 Year Ago
Organizing a lot of content on a single page of a website is challenging. If we add all the content on the same page, visitors have to scroll through the entire page to find what they’re looking for. If we add the content on different pages referenced by links, visitors have to go back and forth between pages. A good alternative is to use “Expandable Content”.
Expandable Content allows you to see some content with links that expand to show the complete content (click again and the content is hidden). I will share how to implement expandable content in Liferay using structures and templates.
Structure
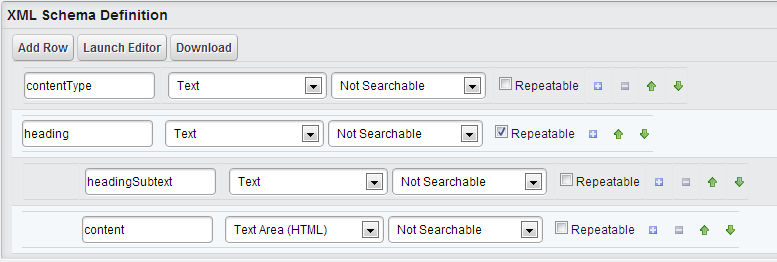
First let’s create a structure which can be used to add multiple titles with descriptions. In Liferay I use a repeatable structure which allows me to add as many sections to expandable content as needed. Below is a screenshot of how the structure looks in Liferay.

ContentType
This field allows you to add multiple expandable structures on the same page. It provides a unique HTML ID for each expandable structure so that expandable content can work independently.
Heading
This is the link which is used as a title that will expand and show the content once clicked. This is repeatable so users can add as many headings as they need.
HeadingSubtext
This is a simple text field that allows users to add an abstract for the title. This will be displayed to visitors even when then content is not expanded, and allows them to see some extra content without actually expanding the content.
Content
This is the text area field which contains the actual content for the heading.
Template
The following is a template that can be used to display the above structure in expandable mode. I have used jQuery in the template to add some animation to the template. For jQuery to work properly it has to be included in the theme. Even though jQuery can be added in many places, I suggest to add it in the theme because once it’s added there it is available to all the pages.
##JS
#set($slideSpeed ="300")
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.expand-collapse-icon').html('+');
var expandContentId=document.URL;
if (document.URL.indexOf('#') != -1){
expandContentId = expandContentId.substring(expandContentId.indexOf('#') + 1);
jQuery('#expand-collapse-icon'+ expandContentId).html("-");
jQuery('#expandableItem' + expandContentId).slideDown($slideSpeed);
}
})
function handleItemSelection(block, toggleSwitch){
expandableItemsReset();
if(block.css('display')=='none'){
toggleSwitch.html("-");
block.slideDown($slideSpeed);
block.focus(true);
}else {
toggleSwitch.html("+");
block.slideUp($slideSpeed);
}
return false;
}
function expandableItemsReset(){
jQuery('.expand-collapse-content').slideUp($slideSpeed);
jQuery('.expand-collapse-icon').html('+');
}
</script>
##HTML
#set ($redirectLinkId = $contentType.getData().replaceAll("[^a-zA-Z]", ""))
#foreach($heading in $heading.getSiblings())
<div class="expandableHeading">
<a name="$redirectLinkId$velocityCount"></a>
<a href="javascript:void(0)" onclick="return handleItemSelection(jQuery('#expandableItem$redirectLinkId$velocityCount'), jQuery('#expand-collapse-icon$redirectLinkId$velocityCount'));">
<div class="expand-collapse-selector">
<span id="expand-collapse-icon$redirectLinkId$velocityCount" class="expand-collapse-icon"></span>
<span class="expand-collapse-heading">$heading.getData()</span>
#if($heading.headingSubtext.getData()!="")
<span class="expand-collapse-subtext"> - $heading.headingSubtext.getData()</span>
#end
</div>
</a>
</div>
<br/>
<div id="expandableItem$redirectLinkId$velocityCount" class="expand-collapse-content">
$heading.content.getData()
<br/>
</div>
#end
The variable "slideSpeed" which is set on the top of the template can be modified according to your preference. This determines the speed of the animation at which content gets expanded when the link is clicked on.
Conclusion
Using the above structure and template you can easily create an expandable block of content on your Liferay portal. Click Here to see how this works in action and let us know how it works for you!





