This workflow centers around the cordova utility, otherwise known as the Cordova CLI(Command-Line-Interface), introduced with Cordova 3.0.The CLI copies a common set of web assets into subdirectories for each mobile platform, makes any necessary configuration changes for each, runs build scripts to generate application binaries.
Platform-centered workflow:
Use this if you want to build an app for a specific platform with lower level modifications. You need to use this approach for example, if you want your app to mix custom native components with web-based Cordova components.
Platforms supported(for CLI):
- IOS (Mac)
- Amazon Fire OS (Mac, Linux, Windows)
- Android (Mac, Linux, Windows)
- BlackBerry 10 (Mac, Linux, Windows)
- Windows Phone 7 (Windows)
- Windows Phone 8 (Windows)
- Windows 8 (Windows)
- Firefox OS (Mac, Linux, Windows)
On theMac, the command-line is available via the Terminal application. On the PC, it's available as Command Prompt under Accessories.

PhoneGap Installation
To Install, ensure that you have NodeJS installed, then open your command line and run the

following:
C:\> npm install -g phonegap or C:\>npm install -g cordova
Once installation completes, you can invoke phonegap on command line like:
$ phonegap create my-app or $ cordova create my-app com.example MyApp
$ cd my-app or $ cd my-app
$ phonegap run android or $ cordova platform add android
PhoneGap High-Level Application Architecture
The architecture differs case-by-case for applications, however most data-driven applications employ the following basic architecture. The PhoneGap application acts as a client for the user to interact with. The PhoneGap client communicates with an application server to receive data. The application server handles business logic and communicates with a back-end data repository. PhoneGap is agnostic of back-end technologies and can work with any application server using standard web protocols.

The client to application server communication can be based upon standard HTTP requests for HTML content, REST-ful XML services, JSON services, or SOAP (or websockets if your OS supports it). These are the exact same techniques that you would use in a desktop-browser based AJAX application.
The client-side architecture generally uses the single-page application model, where the application logic is inside a single HTML page. This page is never unloaded from memory. All data will be displayed by updating the HTML DOM, data is retrieved from the application server using AJAX techniques, and variables are kept in-memory within JavaScript.
Multi-page client-side application architectures are supported, but are not recommended because you lose in-memory variables when loading a separate page.
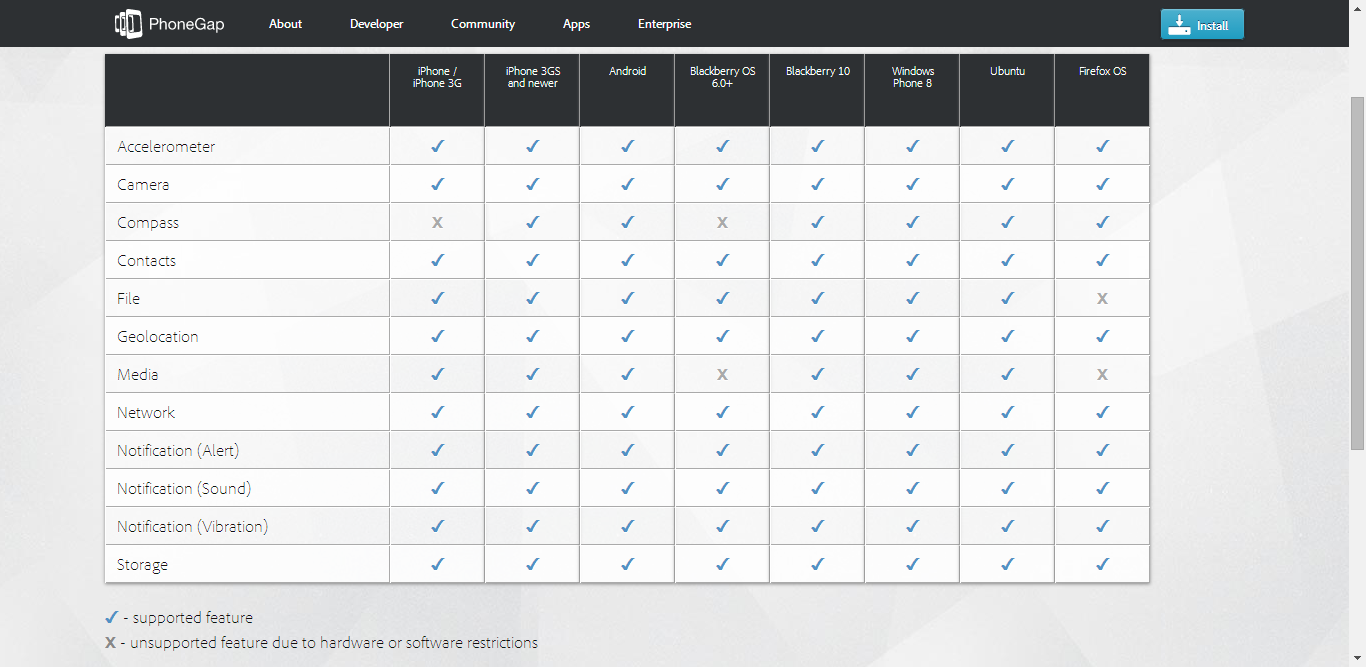
Features supported by PhoneGap:

Native Vs PhoneGap
Before you make a decision on which path to follow let's have a look at the pros and cons of Native and Phonegap applications.

Native Applications
Since native applications are developed using API's provided by device OS itself, these applications can seamlessly use all possible features of the device. Also, programmers can easily control the level of user experience without compromising on any principal aspects of the application such as performance, battery drain, etc. It is also easy to do code enhancements for these applications.
But, on the other hand, native applications could be programmed only with the specific application development language, such as objective-C for iOS and Java for Android, that the device OS APIs support. Along with investment on high-skilled programmers specialized in the respective application development languages, programming native applications for iOS also requires an addition investment on development-infrastructure, because native applications for iOS could be developed only using Mac machines.
Phonegap Aapplications
PhoneGap is a free and Open Source framework that enables building hybrid applications which work on almost all the renowned mobile platforms.
PhoneGap framework provides a container that abridges the native APIs to the web view. Hence, web-based mobile applications that have minimal dependencies on the native device capabilities could be developed using PhoneGap framework.
Since development using PhoneGap framework could be done using common web technologies such as HTML, CSS and JavaScript, and the same application could work cross-platform, the application development cost for multiple mobile OS is very less compared to the application development in the native way.
Although PhoneGap framework seems to provide some jaw-dropping advantages on cost, time and effort- with the current generation of release, it has some importent concerns to be addressed yet.
- Graphic-intensive UI can't be build using Phonegap, so highly animated games go right out the window
- Application performance, compared to Native apps, needs to be improved
- Compared to iOS and Android, PhoneGap lacks strong document support for programmers
Since Phonegap version3.0, the apps using PhoneGap have become a little faster compared to previous versions.
In a battle of Phonegap Vs Native code, you should really use native if performance requires it. So, really you should go native for games and hardware intensive apps.
However, if your app is primarily an information app (or social media or whatever) without a lot of intensive use of hardware, Phonegap would be an ideal choice.
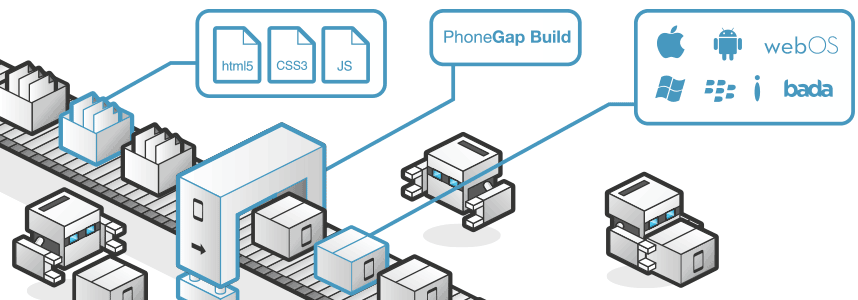
PhoneGap Build
Even though PhoneGap provides an intuitive and friendly way to create mobile applications, maintaining mobile development environment is still a hassle.
Each vendor provides a different toolchain, and each PhoneGap release is compatible with a specific set of tools. This is where PhoneGap Build comes into help.
PhoneGap Build is a cloud service for compiling PhoneGap applications.

Benefits PhoneGap Build provides:
- Managed Compilation and Signing
Local development involves installing and maintaining multiple native SDKs as well as the Cordova/PhoneGap SDK.
- Multi-Platforms Support
Maximize your productivity while minimizing production time. Target iOS, Android, Windows Phone all with a single codebase.
- Work With Your Team
Work collaboratively by adding team members and create roles within your PhoneGap Build projects.
- Quicker Development Cycle
Use Hydration to get faster debug and build cycles. With Hydration, updates to your application be pushed directly to your testers' previously installed apps, ensuring everyone is working on the most up-to-date version.
The PhoneGap Developer App
With the new PhoneGap Developer App you can develop locally then see the changes instantly on your mobile device.

- No need to re-sign, re-compile, or reinstall your app to test your code.
- Access to the device APIs that aren't available in web browsers.
The few simple steps to work with Phonegap developer app are:
First install the Desktop app:

You can install Phonegap on desktop using npm(NodeJS) as you usually do.
Next, download the mobile app:

The mobile app removes the headache of code-signing and compiling. You can instantly view and test your work on your mobile device, saving you time.
Get the PhoneGap Developer App for the platforms you are developing on from App Store / iTunes, Google Play, Windows Phone Store .
Now, wirelessly pair the apps:

You can create a PhoneGap project using the desktop app and start a local server. Now grab your mobile device and enter the IP address of your desktop server. When the two are paired, magic will happen and you will see yourapp on the mobile device!
Feel the power! :

Now that you have paired your devices, as you change the source code the mobile app will instantly show your latest changes. With access to device APIs not available in web browsers, you don't have to sacrifice the confidence that your app will work as you intended on the devices you are targeting.
Apps Created with PhoneGap

Conclusion
Phonegap seems to be a good solution considering it works with technologies like Html5,CSS3 and JavaScript which are simple enough to work with or even learn as a layman and it can be used for most of the renowned mobile platforms Like Android, IOS, Windows Phone, etc without much trouble. And is also cost efficient compared to native apps.
So if you want a quick and simple development tool for your mobile app you can confidently look into PhoneGap.




